Optimización on-page de tu ecommerce
- Auditoría🔎 técnica: rendimiento e indexabilidad
- Indexabilidad📖 Integración con Google Analytics
- Indexabilidad📖 Integración con Google Search Console
- Indexabilidad📖 Estructura de URLs
- Indexabilidad📖 Sitemap XML
- Rendimiento🚀 Velocidad de carga de la tienda
- Rendimiento🚀 Optimización de Imágenes
- Contenido🌳 Estudio de palabras clave
- Contenido🌳 Optimización de títulos y metas
- Contenido🌳 Optimización de descripciones
- Contenido🌳 Optimización de encabezados H1, H2, y H3
- Contenido🌳 Optimización de la estructura semántica
- Contenido 🌳 Publicaciones en blog corporativo
- Posicionamiento 🎯 Implementación de Rich Snippets
- Posicionamiento 🎯 Comentarios y valoraciones
- Conversión 💼 Optimización del Proceso de Compra
Auditoría🔎 técnica: rendimiento e indexabilidad

Conocer el estado actual de tu tienda Prestashop es fundamental para determinar la estrategia a seguir.
Para eso realizo una auditoría técnica usando herramientas como GTMetrix, PageSpeed Insights o Ahrefs Webmaster Tools.
Con esta auditoría técnica mido las principales métricas y evalúo el nivel de cumplimiento de una larga lista puntos individuales.
Métricas📈 de rendimiento (Core Web Vitals)
Core Web Vitals es el conjunto de métricas que Google utiliza como forma de posicionar las webs partiendo de la versión móvil:
- Speed Index: Indica qué tan rápido se renderizaron los contenidos de tu tienda. Una buena experiencia de usuario es de 1.3 segundos o menos.
- First Contentful Paint: Indica la rapidez con la que se empieza a visualizar contenido (texto o imágenes) tu página. Una buena experiencia de usuario es de 0.9 segundos o menos.
- Time to Interactive: Muestra cuánto tiempo tarda tu página en volverse completamente interactiva. Una buena experiencia de usuario es de 2.5 segundos o menos.
- Total Blocking Time / Tiempo total de bloqueo: Cuánto tiempo está bloqueado por scripts durante el proceso de carga de tu página. Una buena experiencia de usuario es de 150 milisegundos o menos.
- Largest Contentful Paint / Renderizado del mayor elemento con contenido: Tiempo que tarda en mostrarse en tu página el elemento de contenido más grande (por ejemplo, una imagen principal). Una buena experiencia de usuario es de 1.2 segundos o menos.
- Cumulative Layout Shift / Cambios de diseño acumulados: Mide el desplazamiento de los elementos de tu página cuando se está cargando el diseño. Una buena experiencia de usuario es una puntuación de 0.1 o menos.
Auditorías✅ individuales
Auditorías o comprobaciones, establecidas por Google, para ayudar a los sitios web y tiendas online a mejorar el rendimiento de su frontend.
Cada una tiene un impacto determinado en el rendimiento total de la tienda:
- No cargar de forma perezosa la imagen de Mayor Pintado de Contenido (LCP)
- Servir recursos estáticos con una política de caché eficiente
- Eliminar recursos que bloqueen el renderizado (FCP LCP)
- Evitar el uso de document.write()
- Utilizar una Red de Districución de Contenidos (CDN, Content Delivery Network)
- Asegurarse de que el texto permanezca visible durante la carga de las webfonts (FCP LCP)
- Reducir el código JavaScript no utilizado (LCP)
- Permitir la restauración de la caché de avance/retroceso (bfcache)
- Evitar un tamaño excesivo de la estructura DOM (TBT)
- Evitar encadenar solicitudes críticas (FCP LCP)
- Preconectar a orígenes requeridos (preconnect o dns-prefetch) (FCP LCP)
- Evitar tareas prolongadas en el hilo principal (TBT)
- Evitar cargas de red enormes (LCP)
- Servir imágenes en formatos de próxima generación (WebP, AVIF)
- Optimizar las dimensiones de las imágenes (FCP LCP) para mejorar su renderizado
- Mejorar la compresión de las imágenes (FCP LCP) para reducir el tamaño del archivo
- Usar anchura y altura explícitas en elementos de imagen (CLS)
- Reducir el tiempo de ejecución de JavaScript (TBT)
- Reducir el código CSS no utilizado (FCP LCP)
- Reducir el tiempo de respuesta inicial del servidor (FCP LCP)
- Elemento de Mayor Pintado de Contenido (LCP)
- Evitar servir JavaScript heredado a navegadores modernos (TBT)
- Evitar grandes cambios de diseño (CLS)
- Minimizar el trabajo en el hilo principal (TBT)
- Marcas y medidas de temporización del usuario
- Reducir el impacto del código de terceros (TBT)
- Evitar CSS @import (FCP LCP)
- Activar la compresión de texto (FCP LCP)
- Usar una etiqueta con width o initial-scale (TBT)
- Usar formatos de video para contenido animado (LCP)
- Usar escuchadores pasivos para mejorar el rendimiento del desplazamiento
- Precargar la imagen de Mayor Pintado de Contenido (LCP)
- Evitar múltiples redireccionamientos de página (FCP LCP)
- Posponer la carga de imágenes fuera de pantalla
- Minimizar / comprimir el código CSS (FCP LCP)
- Evitar animaciones no compuestas (CLS)
- Activar Keep-Alive (FCP LCP)
- Minimizar / comprimir el código JavaScript (FCP LCP)
- Eliminar módulos duplicados en paquetes de JavaScript (TBT)
- Combinar imágenes usando CSS sprites (FCP LCP)
- Precargar solicitudes clave (FCP LCP)
- Cargar perezosamente recursos de terceros (TBT)
- Usar HTTP/2 para todas las peticiones
Indexabilidad📖 Integración con Google Analytics

En esta fase, aseguramos una integración fluida con Google Analytics para obtener datos detallados sobre el tráfico de la tienda.
Configuramos la conexión para aprovechar al máximo las funcionalidades analíticas de Google Analytics y comprender el comportamiento de los usuarios en el comercio electrónico.
Esta sería la lista de pasos:
- Acceso a Google Analytics👉 Ingresar a la plataforma de Google Analytics utilizando las credenciales pertinentes.
- Creación de una Propiedad👉 Configurar una nueva propiedad para la tienda online dentro de Google Analytics.
- Generación de Código de Seguimiento👉 Obtener el código de seguimiento de Google Analytics diseñado para la tienda.
- Integración en la Plataforma👉 En la plataforma de la tienda (por ejemplo, Prestashop), incorporar el código de seguimiento en las secciones relevantes.
- Configuración de Objetivos y Eventos👉 Definir objetivos y eventos en Google Analytics que se alineen con los objetivos del negocio, como conversiones de ventas o interacciones específicas.
Indexabilidad📖 Integración con Google Search Console

La integración con Google Search Console es esencial para monitorear y mejorar la visibilidad en los resultados de búsqueda.
En mi enfoque, garantizamos una configuración adecuada y aprovechamos las herramientas proporcionadas por Search Console para identificar oportunidades de optimización on-page.
- Acceso a Google Search Console👉 Ingresar a la plataforma de Google Search Console utilizando las credenciales correspondientes.
- Agregar la propiedad del sitio👉 Registrar y verificar la propiedad del sitio web en Google Search Console.
- Configuración de preferencias de rastreo👉 Ajustar las preferencias de rastreo según las necesidades de indexación de la tienda.
- Monitorización de Errores👉 Revisar y corregir cualquier error reportado por Google Search Console relacionado con la indexación o el rendimiento del sitio.
- Corrección de incidencias👉 Corregimos los errores reportados por GSC, hacemos una llamada a la validación y esperamos (días o incluso semanas)
Indexabilidad📖 Estructura de URLs
En cuanto a la estructura de URLs, estos son los factores clave que reviso, ya que son los que determinan una indexación óptima:
- Revisión de las redirecciones 301👉 Nos aseguramos que las redirecciones 301 estén correctamente implementadas para evitar enlaces rotos y mejorar la experiencia del usuario.
- Generación de fichero Robots.txt👉 Creamos un fichero Robots.txt bien estructurado para guiar a los motores de búsqueda sobre qué áreas de la tienda deben indexarse y cuáles no.
- Activación de URLs canónicas👉 Configuramos URLs canónicas para garantizar que el contenido duplicado no afecte la clasificación en los motores de búsqueda.
- Configuración de las URL amigables👉 Optamos por URLs amigables que sean comprensibles tanto para los usuarios como para los motores de búsqueda, mejorando así la navegación y la indexación.
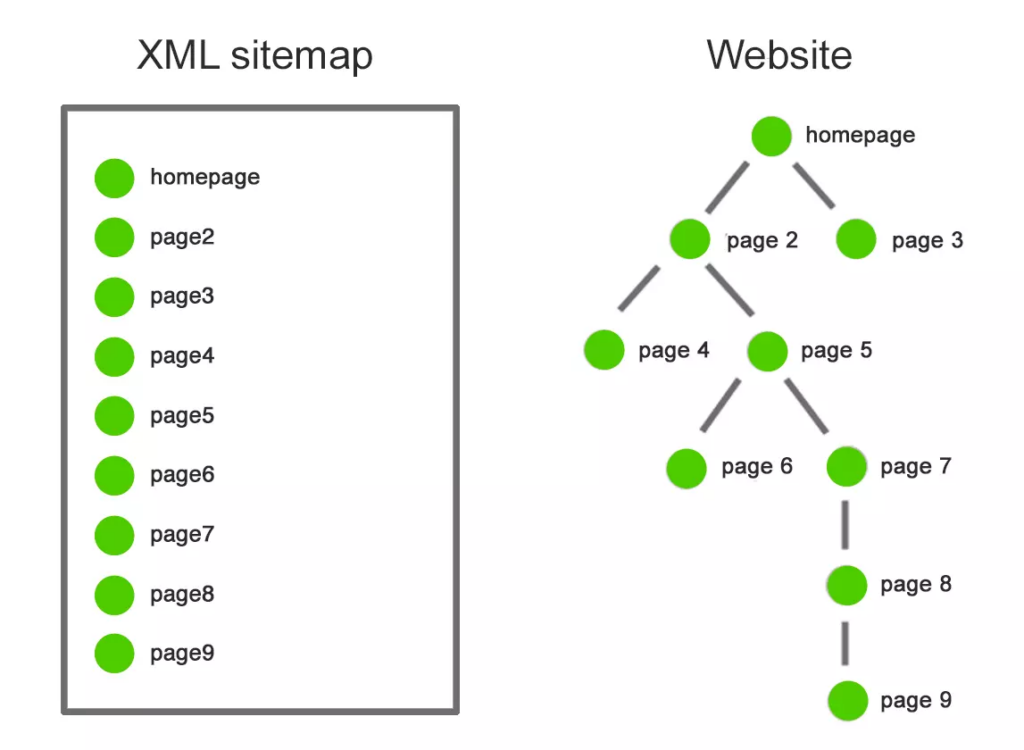
Indexabilidad📖 Sitemap XML

Para obtener una indexación óptima y mantenerla en el tiempo es necesario generar un índice de URLs llamado Sitemap XML y comunicarlo a Google regularmente.
Estos serían los pasos para realizar la integración y automatizar el proceso:
- Generación automática👉 Si estamos en Prestashop, Magento o WordPress, lo más fácil es descargarse un módulo o plugin que haga la parte de la plataforma: generar un sitemap XML automática y recurrentemente (para actualizar cambios).
- Verificación de contenido👉 Verificamos que el sitemap XML incluye todas las páginas relevantes y que el contenido está actualizado.
- Envío a motores de búsqueda👉 En Google Search Console, enviar y verificar la propiedad del sitemap XML para asegurar su indexación. Hacer lo mismo para Bing.
Este enfoque garantiza una correcta indexación y visibilidad en los motores de búsqueda, maximizando el rendimiento de la tienda online.
Rendimiento🚀 Velocidad de carga de la tienda
Una vez abordados ciertos aspectos técnicos muy básicos hemos de centrarnos en incrementar el rendimiento de nuestra tienda Prestashop, de acelerar su velocidad de carga para mejorar notablemente la experiencia de usuario ¡especialmente en dispositivos móviles!
- Compresión y combinación de ficheros estáticos CSS y JS👉 Comprimimos y combinamos los archivos estáticos CSS y JS para reducir el tiempo de carga.
- Código PHP: Compilación JIT y caché de objetos👉 Implementamos la compilación Just-In-Time (JIT) y la caché de objetos en el código PHP para acelerar la ejecución de scripts.
- Base de Datos: Caché de consultas👉 Establezcemos una caché eficiente para consultas de bases de datos, reduciendo la carga del servidor y mejorando la velocidad.
- Servidor Web: Caché y compresión👉 Configuramos la caché y la compresión en el servidor web para acelerar la entrega de contenido estático.
- Código HTML: Caché de página completa👉 Implementamos un módulo “Full Page Cache” para acelerar la carga de las páginas HTML
Con estas medidas conseguimos un incremento notable en la carga de la página, lo cual hará que mejore mucho la experiencia del usuario, y con ello nuestras métricas.
¡Más más visitas y más tiempo de visita, mejorando así nuestro posicionamiento!
Rendimiento🚀 Optimización de Imágenes
Un aspecto importante que afecta de lleno en la velocidad de carga de nuestra tienda online es la cantidad de información que obligamos al usuario a descargar en cada petición.
¡Las imágenes son el grueso de esta información! ¡y además tenemos muchas!
Por lo tanto es inevitable y muy necesario que abordemos una optimización de las imágenes:
- Compresión y optimización del tamaño del archivo👉 Aplicamos técnicas de compresión para reducir el tamaño de los archivos JPG o PNG, reduciendo así la cantidad de datos en cada envío.
- Ajuste de resolución y dimensiones👉 Verificamos y ajustamos la resolución a 72 píxeles/pulgada y optamos por dimensiones ideales (preferiblemente cuadradas) para una presentación visual óptima. Haciendo esto liberamos al navegador de la carga de tener que redimensionar una imagen con dimensiones inferiores o superiores al contenedor dónde se van a mostrar.
- Texto alternativo: atributo ALT👉 En cada imagen, incorporamos texto alternativo en el atributo ALT para describir de manera precisa el contenido de la imagen, mejorando la accesibilidad y optimizando para motores de búsqueda.
¡El último punto hay que hacerlo teniendo en cuenta el estudio de palabras clave!
Contenido🌳 Estudio de palabras clave
Dado que los siguientes pasos implican una profunda revisión y optimización del contendido, es imperativo realizar un estudio de palabras clave.
De forma muy resumida, este sería el proceso que seguiríamos:
- Definición de objetivos👉 Concretamos los objetivos del proyecto, como aumentar el tráfico orgánico o mejorar la visibilidad en motores de búsqueda.
- Recopilación de palabras clave👉 Identificamos temas relevantes, generamos una lista preliminar, y ampliamos la lista utilizando herramientas SEO y analizando la competencia para obtener ideas adicionales.
- Análisis del potencial de las palabras clave👉 Seleccionamos las palabras clave con más potencial, determinando éste a través del volumen de búsqueda mensual (MSV), de la competencia (costo por clic -CPC-) y de otras métricas como KEI, KFI y KOI.
- Creación de mapa conceptual👉 Organizamos las palabras clave en categorías o grupos temáticos para facilitar su uso en la creación y optimización de contenido.
- Monitorización de cambios en el rendimiento de las palabras clave, evaluando los cambios en los resultados de búsqueda y ajustando la estrategia en consecuencia.
Un buen estudio de palabras clave es crucial para proporcionar tráfico relevante y sostenible.
En este enlace puedes ver cómo implementarlo en detalle: Estudio de palabras clave
Contenido🌳 Optimización de títulos y metas
Primero optimizamos los campos que más impactan en el SEO, dándoles una extensión adecuada y optimizándolas con palabras clave y llamadas a la acción.
Los nombres de los productos y de las categorías, y los campos meta (que son los que se muestran en los SERPs) son:
- Nombe del producto o categoría (encabezado H1)
- Meta-title
- Meta-description
- Meta-keywords: El campo meta-keywords es interesante pero no es demasiado prioritario
Seguimos un enfoque metódico para asegurarnos de mejorar nuestro contenido de forma eficaz.
Identificamos primero lo que falta, después lo que está pero mal (escaso, corto) y finalmente lo que existe pero hay que mejorar:
- Páginas sin contenido: Identificamos las páginas de producto sin campos meta
- Páginas con contenido mínimo: Identificamos las páginas que, aún teniendo título o campos meta, su contenido es claramente insuficiente por extensión.
- Páginas con contenido que necesita optimizarse: Identificamos las páginas que, aún teniendo título o campos meta, su contenido es inadecuado por no resaltar la singularidad de cada producto, no ser persuasivo, o no llamar a la acción.
Después trabajamos cada uno de estos grupos en 2 fases:
- Aplicamos un enfoque persuasivo: Extendemos el contenido de manera persuasiva, utilizando un tono persuasivo que motive a la acción y destaque la singularidad de cada producto o categoría.
- Optimizamos usando palabras clave: Desarrollamos títulos optimizadas, destacando características clave, beneficios y elementos persuasivos para mejorar la presentación de los productos. Integramos de manera natural las palabras clave identificadas, mejorando la coherencia y el enfoque SEO.
Como se puede ver en el 2º paso ya estaríamos utilizando nuestro estudio de palabras clave
Contenido🌳 Optimización de descripciones

Después de trabajar los títulos y los campos meta hay que ensuciarse más las manos y optimizar las descripciones, de nuevo, dándoles una extensión adecuada y optimizándolas con palabras clave y llamadas a la acción.
Seguimos un enfoque metódico para asegurarnos de mejorar nuestro contenido de forma eficaz.
Identificamos tres grupos de páginas de producto:
- Páginas sin contenido👉 Identificamos las páginas de producto SIN descripción (Prestashop mismo tiene un apartado que nos muestra esto)
- Páginas con contenido mínimo👉 Identificamos las páginas que aún teniendo una descripción, ésta es claramente insuficiente por extensión.
- Páginas con contenido que necesita optimizarse👉 Identificamos las páginas que aún teniendo una descripción, es inadecuada por diversas razones (suelen ser 2 que se pueden dar a la vez):
- tener un código HTML sucio (muchas veces producto de un “copy & paste”)
- el texto no resalta la singularidad de cada producto, ni es persuasivo, ni llama a la acción.
Después trabajamos cada uno de estos grupos en 2 fases:
- Aplicamos un enfoque persuasivo👉 Extendemos el contenido de manera persuasiva, utilizando un tono persuasivo que motive a la acción y destaque la singularidad de cada producto o categoría.
- Optimizamos usando palabras clave👉 Desarrollamos descripciones optimizadas, destacando características clave, beneficios y elementos persuasivos para mejorar la presentación de los productos. Ajustamos las descripciones para integrar de manera natural las palabras clave identificadas, mejorando la coherencia y el enfoque SEO.
La optimización por palabras clave no solo potencia el SEO, sino que también mejora la relevancia del contenido para los usuarios.
Contenido🌳 Optimización de encabezados H1, H2, y H3
Revisamos y optimizamos la organización de los encabezados H1, H2, y H3
- Verificación exhaustiva de páginas👉 Utilizamos herramientas de gestión de contenido y análisis SEO para revisar minuciosamente todas las páginas de productos y categorías en la tienda online.
- Presencia de encabezado H1👉 Confirmamos que cada página de producto y de categoría cuente con un encabezado H1 claramente definido, dónde quede representando el nombre del producto o de la categoría.
- Implementación de encabezados H2/H3👉 Aseguramos la presencia de varios encabezados H2/H3, distribuidos de manera lógica para proporcionar una jerarquía de información comprensible.
Ejemplo:
- En la página principal de la categoría «Macetas,» configuramos el encabezado H1 como «Macetas para tu jardín» representando el título principal de la categoría.
- Además, implementamos encabezados H2 como «De barro,» «De cerámica,» etc., representando subcategorías o características específicas.
- Estos encabezados H2 permiten una organización estructurada del contenido, facilitando tanto la experiencia del usuario como la interpretación de los motores de búsqueda.
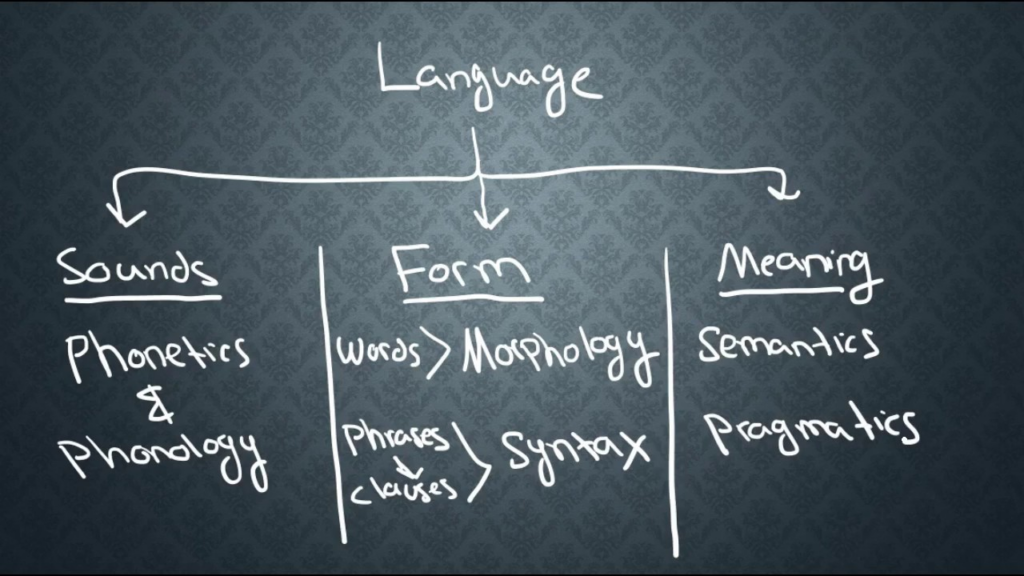
Contenido🌳 Optimización de la estructura semántica

Revisamos que en todas las páginas se esté generando una estructura tal que así
- Un encabezado H1
- Varios encabezados H2 / H3
Después revisamos la estructura semántica del contenido, vigilando estos 2 apartados
Taxonomía / categorías: Examinamos la organización y jerarquía de las categorías, asegurándonos de que la taxonomía sea lógica y fácilmente comprensible para los usuarios y los motores de búsqueda.
Categorización: Revisamos cómo los productos se categorizan dentro de cada categoría principal, garantizando una relación semántica efectiva y relevante.
El resultado final tendrá un gran impacto el SEO, de forma que hemos de prestar mucha atención a:
- Estructura URLs (ejemplo www.mitienda.com/jardin/macetas/de-barro)
- Encabezados H1, H2, y H3 y la importancia de cada uno en palabras clave. Pe. en la categoría Macetas (www.mitienda.com/jardin/macetas/) tendremos:
- <h1>Macetas</h1>
- <h2>De barro</h2>, <h2>De cerámica</h2>, …
- Fichas de producto (pe. varios modelos de macetas de barro) asociadas a una determinada categoría (pe. Macetas de barro)
Contenido 🌳 Publicaciones en blog corporativo
Con el fin de publicar contenido óptimizado para las palabras clave seleccionadas y poderlas atacar de forma concreta y especilizada creamos un blog corporativo y desarrollamos una estrategia clara para crear contenido optimizado siguiendo las siguientes fases:
- Configuración del módulo blog👉 Accedemos al panel de administración de PrestaShop y configuramos el módulo de blog para establecer la estructura y diseño deseados.
- Investigación de temas relevantes👉 Utilizamos herramientas de análisis y tendencias para identificar temas pertinentes a tu industria y de interés para tu audiencia.
- Creación de contenido de valor👉 Desarrollamos publicaciones de blog informativas y atractivas, enfocadas en resolver problemas, proporcionar información valiosa o contar historias relacionadas con tu marca.
- Optimización SEO palabras clave👉 Integración de palabras clave estratégicas para mejorar la visibilidad en motores de búsqueda.
- Promoción en redes sociales👉 Compartimos las publicaciones del blog en tus perfiles de redes sociales para ampliar el alcance y fomentar la participación.
- Enlaces Internos / linkbuilding👉 Implementamos enlaces internos en las publicaciones del blog para dirigir el tráfico hacia productos específicos, mejorando la navegación y la interconexión dentro de la tienda.
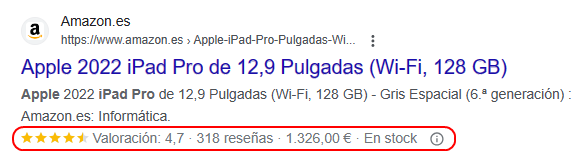
Posicionamiento 🎯 Implementación de Rich Snippets
En nuestra estrategia de posicionamiento, priorizamos la implementación de fragmentos enriquecidos (rich snippets) para destacar nuestros productos en los resultados de búsqueda.

En una tienda online estos fragmentos son principalmente las calificaciones, el precio y el stock.
En PrestaShop, implementamos estos fragmentos enriquecidos instalando un módulo que nos permita desplegar esta característica, de forma que en los SERPs podamos resaltar información clave, como precios, calificaciones de reseñas y disponibilidad de stock.
Esta implementación no solo mejora la visibilidad en Google, sino que también atrae la atención del usuario al ofrecer detalles relevantes directamente desde los resultados de búsqueda.
Esto redunda en un CTR (Click Through Rate) más elevado, incrementando las visitas para el mismo número de impresiones.
Posicionamiento 🎯 Comentarios y valoraciones

Como ya dijimos la confianza y la reputación es fundamental para los usuarios.
Actualmente también lo es para los buscadores, Google lo mide desde el 2015 con la directriz EAT, que significa experiencia (expertise), autoridad (authoritativeness) y confiabilidad (trustworthiness).
Esto quiere decir que es necesario trabajar este aspecto generando contenido que permita al cliente percibir estos 3 valores.
Concretamente en el caso de las tiendas online nuestra mejor baja son los comentarios y valoraciones del producto:
- Primero promoveremos activamente que los clientes puedan dejar sus opiniones en las páginas de productos. Lo cual que se puede implementar con el correspondiente módulo.
- Después moderaremos y respondemos manera activa a estos los comentarios y valoraciones, fomentando el compromiso y construyendo una relación positiva con los usuarios.
Obviamente esto nos expone y motiva al mismo tiempo, empujándonos a dar lo mejor de nosotros mismos, ya que si nuestro servicio al cliente, rapidez en las entregas, atención postventa, no son adecuadas puede terminar generando valoraciones negativas que nos perjudiquen en el SEO.
Por tanto, esta estrategia bien implementada, no solo influye positivamente en la percepción de la marca y de los productos, sino que actualmente resulta crucial para impulsar el SEO sobre nuestra competencia.
Conversión 💼 Optimización del Proceso de Compra

Hacemos una revisión profunda del proceso de compra con un único objetivo en mente: simplificar y mejorar la experiencia de compra.
- Análisis del embudo de conversión (funnel): Evaluamos el proceso de compra identificando posibles puntos de fricción.
- Revisión y simplificación de pasos: Analizamos y optimizamos el flujo de compra, identificando posibles puntos de fricción y eliminando pasos innecesarios. Simplificamos el proceso para aumentar la conversión.
- Diseño responsive: Nos aseguramos que la experiencia de compra sea consistente y fácil de usar en dispositivos móviles, mejorando la accesibilidad para todos los usuarios.
- Opciones de pago claras: Garantizamos que las opciones de pago sean claras y variadas, brindando a los clientes diferentes métodos de pago para mejorar la conveniencia.
- Pruebas y ajustes continuos: Realizamos pruebas A/B y ajustamos el proceso de compra según el comportamiento del usuario para mejorar las tasas de conversión.
¿Buscas un experto SEO de confianza?
Soy especialista SEO freelance en Valencia, con clientes en toda España.
¡Infórmate sin compromiso!